In order to have the best possible out come for their web and print communications it is helpful for my clients to understand the differences between vector and raster art. This understanding permits us to work together closely so that all of the images we use are clear and appropriate.
I enjoyed reading the explanation on UCreative and have borrowed excerpts and photos to create a simplified “white paper.”
 A raster graphic is an image made of hundreds (or thousands or millions) of tiny squares of color information, referred to as either pixels or dots. Pixels refer to color blocks viewed on an electronic monitor where as dots refer to the ink dots on a printed piece.
A raster graphic is an image made of hundreds (or thousands or millions) of tiny squares of color information, referred to as either pixels or dots. Pixels refer to color blocks viewed on an electronic monitor where as dots refer to the ink dots on a printed piece.
The most common type of raster graphic is a photograph. The designer’s preferred program for creating and editing raster files is Adobe Photoshop.
Popular raster file format extensions include: jpg/jpeg, psd, png, tiff, bmp and gif.
Pros of Raster Images
Rich Detail: “DPI” means “dots per inch,” a measurement of how much detailed color information a raster image contains. If you have a 1” x 1” square image at 300 dpi—that’s 300 individual squares of color that provide precise shading and detail in your photograph. The more dpi your image contains, the more subtle details will be noticeable.
Precise Editing: All of those individual pixels of color information can also be modified, one by one. If you’re a true perfectionist, the level of editing and customization available in a raster image is almost limitless.
Cons of Raster Images
Blurry When Enlarged: The biggest downfall to raster images is that they become pixelated (aka grainy) when enlarged. This is because there are a finite number of pixels in all raster images; when you enlarge a photo, the computer takes its best guess as to what specific colors should fill in the gaps. This interpolation of data causes the image to appear blurry since the computer has no way of knowing the exact shade of colors that should be inserted.
Large File Size: Remember how a 1” x 1” square at 300 dpi will have 300 individual points of color information for the computer to remember? Well let’s say you have an 18” x 24” photo— that’s 129,600 bits o’ info for a computer to process which can quickly slow down even the faster machine.
 A vector graphic uses math to draw shapes using points, lines and curves. Whereas a raster image of a 1” x 1” square at 300 dpi will have 300 individuals pieces of information, a vector image will only contain four points, one for each corner; the computer will uses math to “connect the dots” and fill in all of the missing information.
A vector graphic uses math to draw shapes using points, lines and curves. Whereas a raster image of a 1” x 1” square at 300 dpi will have 300 individuals pieces of information, a vector image will only contain four points, one for each corner; the computer will uses math to “connect the dots” and fill in all of the missing information.
The most common types of vector graphics are fonts and logos. The designer’s preferred program for creating and editing vector files is Adobe Illustrator.
Popular vector file format extensions include: eps, ai and pdf.
Pros of Vector Images
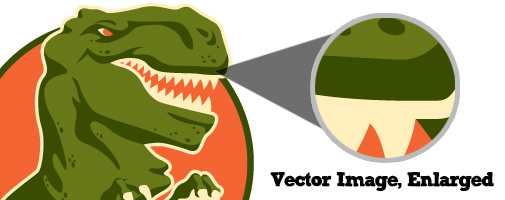
Infinitely Scalable: Vector files can be scaled up or down as much as you want without losing any image quality. Whereas a raster image must guess the colors of missing pixels when sizing up, a vector image simply uses the original mathematic equation to create a consistent shape every time.
Smaller File Size: Using our previous 1” x 1” square example, a vector file needs only four points of data to recreate a square versus 300 individual pixels for a raster image. For simple graphics, like geometric shapes or typography, this means a much smaller file size and faster processing speed.
Edibility: Unlike popular raster-based formats, such as a jpg or png, vector files are not “flattened.” When reopened in a program such as Adobe Illustrator, all of the original shapes exist separately on different layers; this means you can modify individual elements without affecting other objects in the image.
Cons of Vector Images
Limited Details: Because of the way that vector files retain data, they are not practical for complex images that require exact coloring. You can create basic color gradients, but will never be able to match the color detail available in a raster image where each individual pixel can be its own individual shade.
Limited Effects: By definition, vector graphics are created from simple points and lines. This means they can’t handle certain styling effects, like blurring or a drop shadow, that are available with raster images.

Recent Comments